
What you should know before you start using Electron.js? The Beginners Tips
Hello! This article is for developers who want to make their native desktop application using a popular framework Electron.js. There are a lot of small things that you should know/remember before you start to develop cross-platform desktop apps. I have written this article as a guide and tips that can help you to think about your application and analyst the cases that happened on desktop but doesn’t exist on the web. Enjoy!
My story of Desktop Applications
Desktop Application — the first type of application, that I have ever written. It was many years ago when Pascal and Delphi were very popular languages. After that, I started to develop websites, web application and server and for many years I forgot what was the desktop application development. Hey! The web is cross-platform, everyone has Internet access, HTML and JS is quite easy and cheap to develop. Why we should make the desktop applications? Let think about it, what kind of applications have you on your computer? Probably that one:
- you want to use independently if you have internet access
- entertainment and communication like Spotify, Slack
- tools and working apps ex. IDE, Graphic Apps, Move editors
- quick access tools ex. calculator
- and another that can access your machine ex. file working.
But what about business cases? Why does the business want to have desktop apps? Access limitation — many companies prepare their workstations with necessary applications only. And that was the major reason — to allow the use of our services using desktop application that can be installed on each corporate computer.
Welcome to Electron.js and Desktop Apps world!
The short story of Electron — began in 2013 as the desktop app framework used to build the Atom.io, but was open-sourced one year later. Based on Chromium and Node as a single runtime and app packager for Mac, Windows, and Linux. For long-time existed as version 1.X but form 2018 it started to fast growth.
Right now there are a lot of changes and improvements. But the knowledge of how to build the electron app properly is still very poor. And case by case you need to discover this new world.
What’s the major problem? System-specific cases.
When you are planning to build your app you should think what OS you want to support and how good do you understand the user experience? That’s the point of this article. To better understand the cases that you need to fix.
Before you start — documentation
Electron documentation has two parts — Guides and References. Before you start writing any code, you should read
- Application Architecture to better understand the main concepts,
- Testing and Debugging to know how to debug your application — perfect for VS Code users
In additional I recommend you to look for some boilerplates of applications:
- Electron Quick Start — easy HTML file running
- Electron Sample Apps — list of examples of implementation small applications
And some specific boilerplates for frameworks:
- React — electron-react-boilerplate
- Vue — electron-vue
- Next.js — electron-next-skeleton
- Angular — angular-electron
Before you start — tools
Applications:
Parallel or VirtualBox — To the better performance of your work is to test your app on multiple platforms. Install these platforms that you want to run your app on.
Npm packages:
electron-builder — create installers
electron-is-dev — check if your electron is running in development
electron-updater — auto-updater mechanism
electron-store — to store app data/state/cache
electron-log — to prepare logs
electron-redux — to sync the state between windows
electron-is — package of simple utils
What’s the between app and BrowserWindow ?
The common question that is if you start to develop is about difference between app and BrowserWindow . You should understand that app is the interface of the electron process, but BrowserWindow is a component of your application. Example — you can have a running application without a window interface.
app the interface allows you to setup the application conditions like app icon, app name, set if the app should be running on system long. But it can tell you about some events that happen with you app ex. some process errors, if all windows are closed or if the user wants to close the app.
BrowserWindow is an instance of Chromium — the browser. You can setup your webview, disable security policy, load some URL(local or external), toggle devtools, prepare own context menu, add the support of shortcuts or communicate with the loaded site. It looks like a browser but without UI like navigation bar or tabs.
During electron development, you should remember that you can have multiple windows in one application. A lot of things you can make as independent browser interfaces like app preferences, custom about window.
**TIP**: Remember that desktop applications have modals that can be moved — avoid to implement you modals in the main browser window but implement it independently.
Frameless and windows dragging
Your application can look like you want! That’s the truth but has some limitation.
What’s the frameless. If you wouldn’t have a default application frame with close, minimize, maximize buttons you can use the frameless feature. It’s quite easy — just put frame: false to your BrowserWindow option. But what about dragging the window? The documentation said that’s easy — put to your HTML element style -webkit-app-region: drag but for the element that should be responsible for dragging but the element’s on that will be disabled to click. To disable element from dragging — add -webkit-app-region: no-drag . Easy.
But there are some cases that it doesn’t work — good practice it to set the whole body with -webkit-app-region: drag but the direct containers with-webkit-app-region: no-drag.
<body style="-webkit-app-region: drag"> <div class="custom-header"></div> <div class="model-body" style="-webkit-app-region: no-drag">
</div></body>
Communication between processes
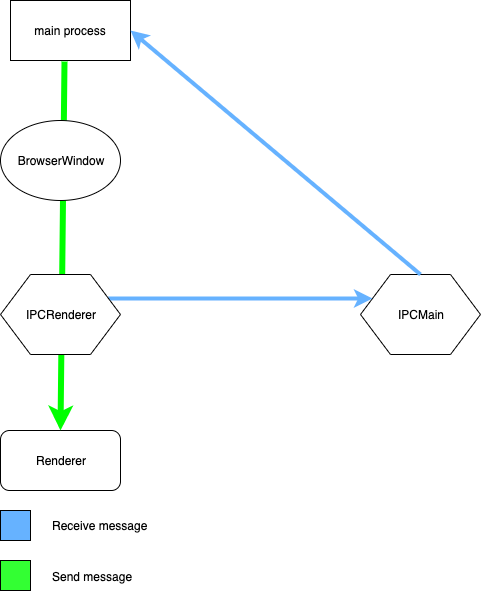
Your main process and actions in BrowserWindow works without any communication - that are another process — main and renderer(browser processes). To communicate webapplication and main process you can use IPC(InterProcess Communication) that have two interfaces IPCMain(that listen for messages from renderers) and IPCRenderer(that can send ane listen for messages from main process).

main.js
const { BrowserWindow, ipcMain } = require('electron');const mainWindow = new BrowserWindow(...);const messagePayload = { myKey: 'myValue' };mainWindow.webContents.send('messageToRenderer', messagePayload);
renderer.js
const { ipcRenderer } = require('electron');const messagePayload = { myKey: 'myValue' };ipcRenderer.send('messageToMain', messagePayload);ipcRenderer.on('messageToRenderer', (event, payload) => console.log('Message received'));
As you can see, we sent message to renderer using webContents from BrowserWindow, but we receive using IPCMain listener.
Native node modules
Some of packages that you want to use in your project like a spellchecker use native system functions, and needs to be prepared on the target system. As you know — node is built on C++modules.
Wait — do I need each system to build each target? Obviously not — you can prepare only the built packages and replace it during building for some target.
How you can do that?
- Recognize which packages have native modules
find node_modules -type f -name "*.node" 2>/dev/null | grep -v "obj\.target" - Use VirtualBox to build your project.
- Copy and zip the
builddirectory from each listed node_module
Then prepare the comman that can unzip your zipped modules to node_modules before building for some target.
System and user experience differences
That topic is very difficult. You should remember that you have to meet your users experience. But OSs have also some differences.
Problem: Closing the window
For windows users: Close the app
For mac users: Hide the window, app is still running
Problem: Gestures
Windows users: not necessary
Mac: good to have
Problem: App icons
Windows: *.ico
Mac: *.png
Problem: What is the executable file?
Windows: *.exe — FILE
Mac: *.app — Application package
Problem: MainMenu
Windows: Is in the window — many windows can have many menus
Mac: Is on the top bar — one app, one menu
Problem: Dock
Windows: no exists
Mac: exists
That’s all of my short information about electron. I hope it helps you to understand some of the problems that can exist during development.